Hoe kun je je WordPress website sneller maken in 3 makkelijke stappen? Je hebt net een WordPress website gemaakt met behulp van diverse tools en thema’s. Cool! Helaas kom je er nu achter dat je website niet zo snel is als dat je gehoopt had. Wees niet bang, door middel van deze blog gaan we je website zo snel mogelijk laten laden!
Een WordPress website bouwen hoeft niet complex te zijn. Met behulp van Elementor en Crocoblock kun je al snel een dynamische website maken.
Joep Sales
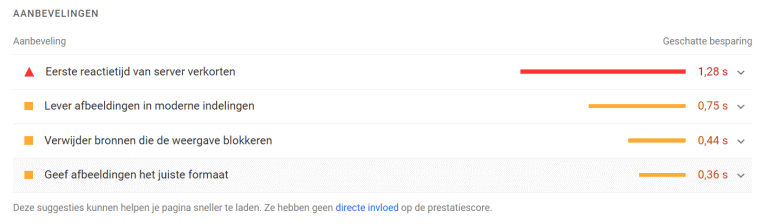
De reden dat je website traag laadt kan met een aantal zaken te maken hebben. Het probleem kan zelfs niet eens aan je website liggen, maar aan de hosting provider. Om precies te weten te komen waarom je website traag laadt, kun je een zogenaamde “PageSpeed Insights” uitvoeren. Hiermee kun je precies zien waarom je website lang moet laden.
Website snelheid testen
Je website snelheid kan makkelijk gemeten worden door middel van “PageSpeed Insights” gemaakt door google. Klik hier om te navigeren naar de page speed test.
Nadat je je website hebt laten analyseren, kun je omlaag scrollen om de specifieke gegevens te zien.

Onze oplossingen
Nu dat je exact weet wat je website langzaam maakt, is het al een stuk makkelijker om de problemen op te lossen. Zegt de data van PageSpeed Insights je eigenlijk niet veel? Maak je geen zorgen, in onderstaande stappen leggen we alles rustig voor je uit.
1. Caching plugin
Website caching maakt meestal een groot verschil uit voor het sneller laden van je website. Wellicht heb je wel eens van caching gehoord. Mocht je de term niet kennen, dan leggen we deze nog een voor je uit.
Caching slaat je HTML-bestand op de server op, waardoor de eerstvolgende keer dat iemand de homepagina bezoekt, je website niet helemaal overnieuw hoeft te laden.
nowweb.nl
Je website bestaat uit HTML, CSS en JavaScript bestanden. Wanneer een bezoeker een website wilt bezoeken, zoals incomtechdesign.com, maak je een verzoek naar de server. De server ontvangt je verzoek en geeft je browser een HTML, CSS en JavaScript bestand terug. Deze bestanden worden dan helemaal uitgelezen voordat je iets op je scherm ziet. De snelheid van de server is daarom van groot belang.
Een caching plugin zorgt ervoor dat je bestanden gedownload worden, zodat ze niet helemaal overnieuw hoeven te laden. Ook wordt je code verkleint, waardoor de browser minder hoeft te lezen.
We weten nu wat caching is, dus laten we het gelijk in de praktijk zetten! Als allereerst moet je naar de back-end van WordPress om een plugin genaamd W3 Total Cache te installeren.

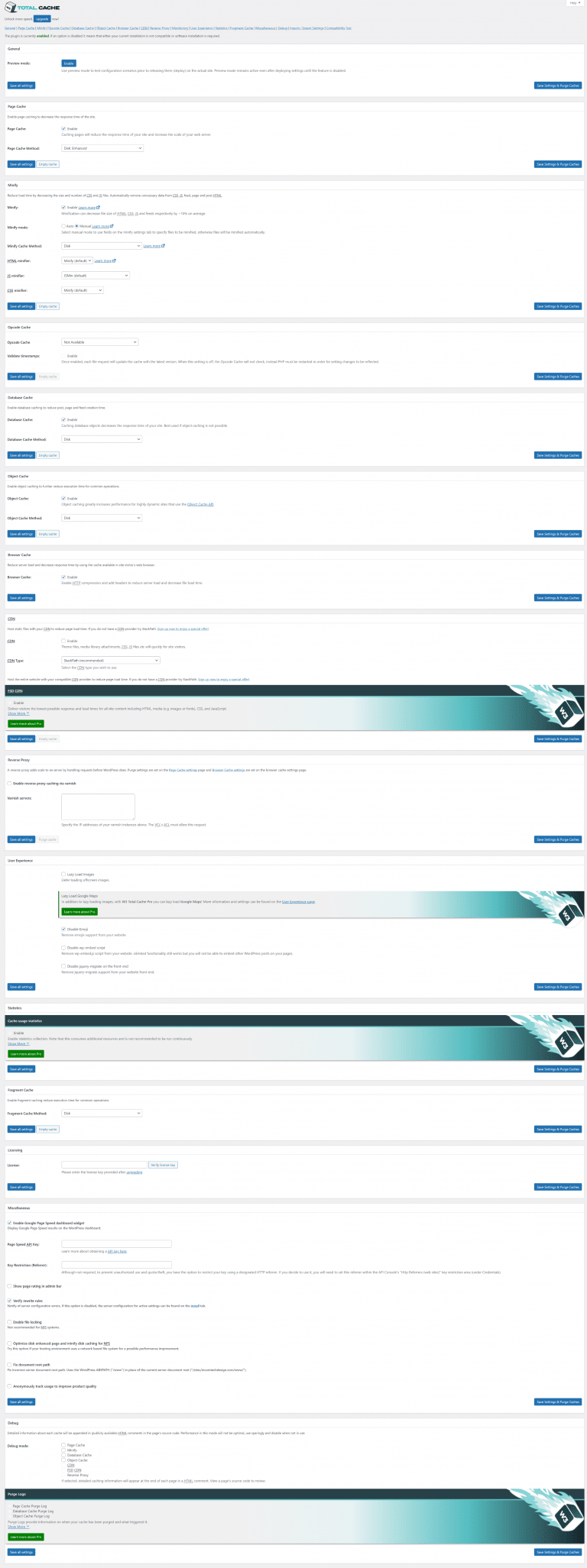
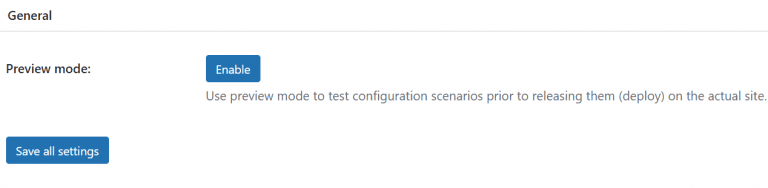
Nu dat je W3 Total Cache hebt geïnstalleerd, is het tijd om je instellingen aan te passen. Klik links in de Sidebar in de WordPress back-end op “performance > General Settings”. Voordat je actie onderneemt is het belangrijk om preview mode aan te zetten. Als je website stuk gaat door de uit te voeren aanpassingen, kun je nog altijd terug.

Omdat de meeste instellingen vrij complex zijn op een technisch niveau gaan we niet te diep in de instellingen duiken. Wanneer je onderstaande instellingen overneemt, is caching juist ingesteld en je website zal er niet van stuk gaan.
2. Cloudflare CDN
De afkorting CDN staat voor Content Delivery Network. Een CDN kan voor veel zaken ingesteld worden. Cloudflare is een bedrijf die de CDN aanbiedt om website snelheid te versnellen. Gelukkig is Cloudflare makkelijk te installeren.
Het Content Delivery Network van Cloudflare is de grootste service die het biedt. Het voordeel van deze CDN functionaliteit is zoals gezegd dat het bezoekers van een website met de dichtstbijzijnde Cloudflare server laat communiceren. Dit zorgt voor veel snellere websites.
hipex.io
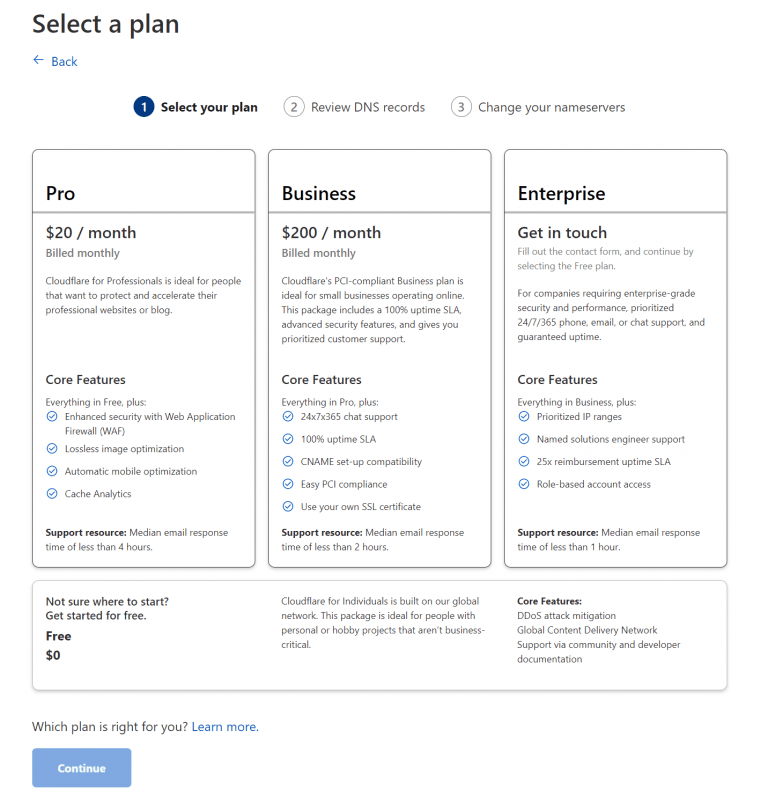
Allereerst moet je naar cloudflare gaan om een account te registreren. Wanneer je een account hebt, moet je een website toevoegen. Hier voeg je de URL van je website in.

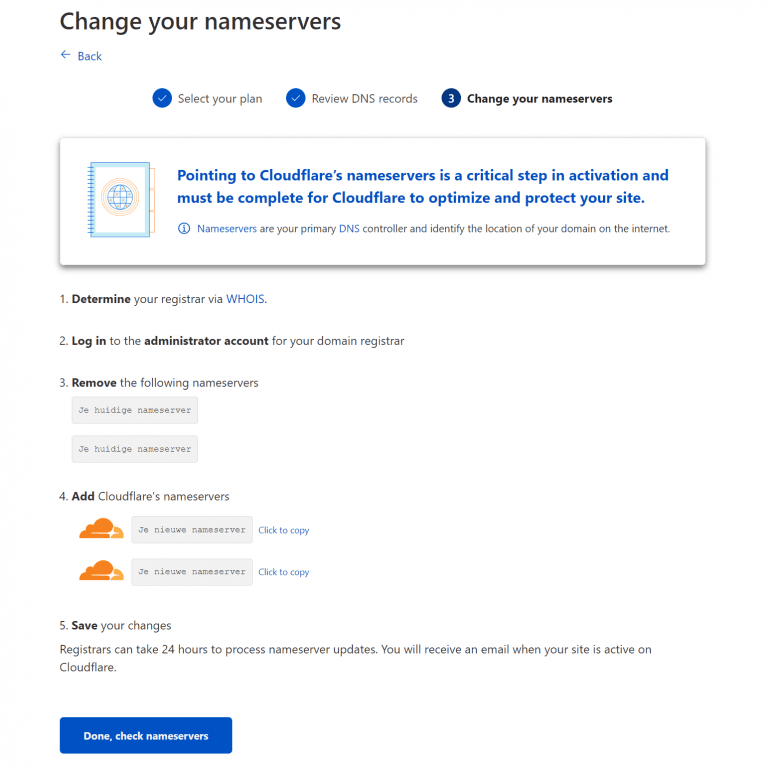
Klik onderaan op de free plan. Je DNS records worden nu ingeladen. Wanneer je op volgende drukt, krijg je een lijst met nameservers te zien die aangepast dienen te worden. Om deze in te loggen moet je naar je hosting provider dashboard gaan en navigeren naar DNS instellingen. Hier kun je je nameservers (NS) aanpassen.

Wanneer je dit gedaan hebt, klik je op “Done, check nameservers”. Zodra je nameservers aangepast zijn, zal je website stukken sneller laden.
3. GZIP compressie
Een makkelijke manier om de laadsnelheid van je website te verbeteren is door gebruik te maken van compressie. Door je websitebestanden te comprimeren kun je de bestanden tot wel 90 procent comprimeren, waardoor je website veel sneller geladen wordt.
Kort door de bocht kun je met GZIP-compressie de bestanden van je website door de server gecomprimeerd naar de browser laten sturen. Hierdoor kan een bestand van 100kb gecomprimeerd worden naar slechts 10kb. Dit is een groot verschil en daarom erg van belang om je bezoekers tevreden te stellen. Immers, iedereen wil dat een website snel laadt.
webnexus.nl
Om GZIP compressie in te stellen, moet je toegang hebben tot de FTP van je host. Wanneer je deze gegevens niet weet, moet je ze opvragen bij je hosting provider. Het FTP-programma dat wij aanraden is FileZilla.
Wanneer je bent ingelogd, moet je zoeken naar de public_html map. Deze bevat al je WordPress bestanden. Wanneer je in deze map bent, moet je navigeren naar het .htaccess bestand. Dit bestand bevat je standaard WordPress configuratie. Als het goed is, staat het volgende al erin:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Voeg de volgende regels toe aan je code om GZIP compressie in te schakelen:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Conclusie
Hoe kun je je WordPress website sneller maken in 3 makkelijke stappen? Wanneer je alle drie de methodes hebt toegepast zou je website een stuk sneller moeten laden. Een snelle laadtijd is van groot belang, aangezien potentiele klanten al snel een langzame website verlaten. Ook Google plaatst je website laag in hun systeem als je website langzaam laadt. Gelukkig is dit geen probleem meer, aangezien je website nu razendsnel laadt. Is je website nog altijd traag? Neem dan contact met ons op en we proberen zo snel mogelijk te helpen met het versnellen van je website.